コピペどうぞのCSSだけで作るカルーセルスライダーを公開します。
なお、素人が作成したものですのであらかじめご了承くださいね。
ワードプレステーマの「JIN」には標準でピックアップコンテンツのスライダーが装備されています。
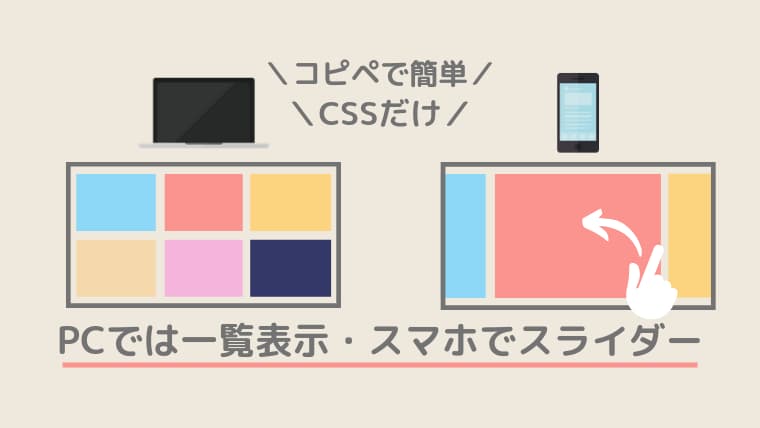
しかし今回私がやりたかったのは、「PCではグリッド表示・スマホではカルーセルスライダー」というもの。

PCの場合は横スライドさせるのって面倒くさくないですか?
横のボタンポチポチ押したりするのは面倒くさいし、アニメーションで動くの待つのもダルい。
せっかく画面がデカいんだから全部表示してあってもええやん。という考え。
ということで、試行錯誤の上出来上がったものをご紹介します。
動かなくなった!うまく表示されない!などは自分で解決してくださいね。
ノークレームノーリターンでお願いします(笑)
コピペで簡単!CSSだけで作るカルーセルスライダー(PCでは3列)【サンプル】
とりあえず実装したものを見てみてください。
「あ、これはええかも。」と思ったらコピペしていってくださいませ。
スマホとPCの両方で見ると違いがわかりやすいかもしれません。
▼QRコードを読み取ると、このページを見ることができます。

JINのアイキャッチで推奨されているサイズの760×428(16:9)での表示。
16:9の場合はこんなふうに見えるんですね。
640×480(4:3)での表示
4:3のバージョンです。
画像サイズバラバラの場合はどう見える?
画像のサイズがバラバラの場合はこのように表示されます。
コピペで簡単!CSSだけで作るカルーセルスライダー(PCでは2列)【サンプル】
続いてPCでは2列表示のサンプルです。
スマホではスライダーなので見た目は変わりません。
JINのアイキャッチで推奨されているサイズの760×428(16:9)での表示。
16:9の場合はこんなふうに見えるんですね。
640×480(4:3)での表示
4:3のバージョンです。
画像サイズバラバラの場合はどう見える?
画像のサイズがバラバラの場合はこのように表示されます。
スマホの場合はあまり気になりませんが、PCの場合はちょっと不格好になるので画像サイズは揃えたほうが良いかなと個人的には思います。
コピペで簡単!CSSだけで作るカルーセルスライダー【実装編】
では早速実装していきましょう。
カルーセルスライダーのCSSをコピペする。
まずはCSSをコピペして、追加CSSに貼り付けます。
場所
外観>カスタマイズ>追加CSS
/*スライダー2*/
.slider2{
display:flex;
flex-wrap:wrap;
}
.slider2 > div{
width: 50%;
position: relative;
overflow: hidden;
padding: 5px;/*余白の大きさ*/
}
.slider2 p{
margin:0px ;
padding:0px ;
}
.slider2 img{
margin:0px ;
padding:0px ;
}
@media screen and (max-width: 500px){
.slider2{
display: flex;
flex-wrap:nowrap;
overflow-x: scroll;
-webkit-overflow-scrolling: touch;
overflow-scrolling: touch;
scroll-snap-type: x mandatory;
padding:0 0 1em;
scroll-behavior: smooth;
}
.slider2 .slide-content {
height:100%;
flex: 0 0 65%;
margin: 0px 5px;
scroll-snap-align:center;
}
}
/*スライダー3*/
.slider3{
display:flex;
flex-wrap:wrap;
}
.slider3 > div{
width: 33%;
position: relative;
overflow: hidden;
padding: 5px;/*余白の大きさ*/
}
.slider3 p{
margin:0px ;
padding:0px ;
}
.slider3 img{
margin:0px ;
padding:0px ;
}
@media screen and (max-width: 500px){
.slider3{
display: flex;
flex-wrap:nowrap;
overflow-x: scroll;
-webkit-overflow-scrolling: touch;
overflow-scrolling: touch;
scroll-snap-type: x mandatory;
padding:0 0 1em;
scroll-behavior: smooth;
}
.slider3 .slide-content {
height:100%;
flex: 0 0 65%;
margin: 0px 5px;
scroll-snap-align:center;
}
}
カルーセルスライダーのHTMLをコピペする。
続いてHTMLをコピペしましょう。
場所
テキストエディタ
PCでは2列の場合
<div class="slider2">
<div class="slide-content">1</div>
<div class="slide-content">2</div>
<div class="slide-content">3</div>
<div class="slide-content">4</div>
</div>PCでは3列の場合
<div class="slider3">
<div class="slide-content">1</div>
<div class="slide-content">2</div>
<div class="slide-content">3</div>
</div>スライドの数を増やしたい場合は
スライドの数を増やしたい場合は、見ての通りです。
<div class="slide-content">これを増やす!</div>
PCでの見た目を考えると2列の場合は偶数個、3列の場合は3の倍数個がスッキリすると思います。
(それ以外の個数でも問題はありません。)
コピペで作るカルーセルスライダーまとめ
スライダーのプラグインやjQuery・JSなどもありますが、「PCでは一覧表示にしたい!」という私の希望を叶えてくれるものを発見できなかったので、なんとか自分で作ってみました。
こうした方がもっとスッキリするよ!等のアドバイスがあればぜひ教えて下さい。
固定ページやまとめページ・トップページなどで使うことを想定して作りました。
もしよければ活用してください。