
こんにちは!
Rito(Rito)です!
ブログを作っていくときに大事なのが、表示速度だと言われています。
特にモバイル環境での表示速度は大切です。
サイトの表示速度を遅くしてしまう原因は様々ありますが、
「画像が重い問題」が原因の1つ。
画像を圧縮してくれるサイトを色々試した結果、どのサイトが最も使いやすかったのかを比較して最強を(勝手に)決めました。
・面倒な会員登録などがないもの
・JPEGとPNGの2つをカバーしているもの
・ドラッグアンドドロップに対応しているもの
この3つの条件を満たしているサイトのみの比較となります。
先に結論を言おう:Google先生の「Squoosh」が最強だ。
使ってみてください。わかるから。わかるはず!!
何が便利なんよ?
と少しお時間のある方は、もうちょっと読んでください。
Squooshって?
Squooshのここがすごい!
その1.ドラッグアンドドロップ対応
フォルダ内から画像を選んで~っての面倒くさいですよね。
男は黙って「ドラッグ・アンド・ドロップ!」
もちろん対応しています。
ドラッグ・アンド・ドロップ対応なんてどこもやってますよね。
ふふふ、それだけじゃないんだな!
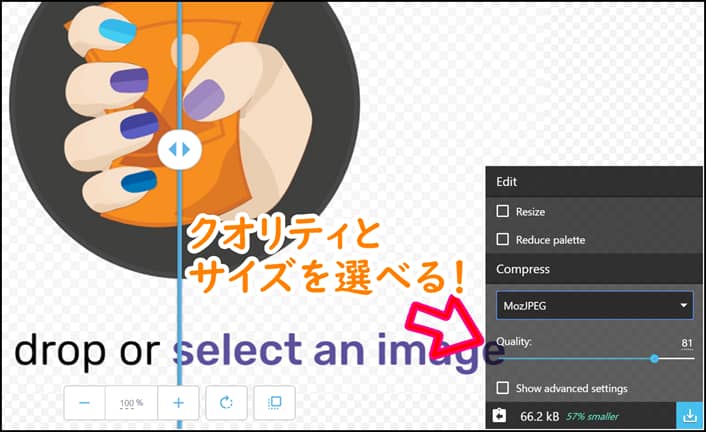
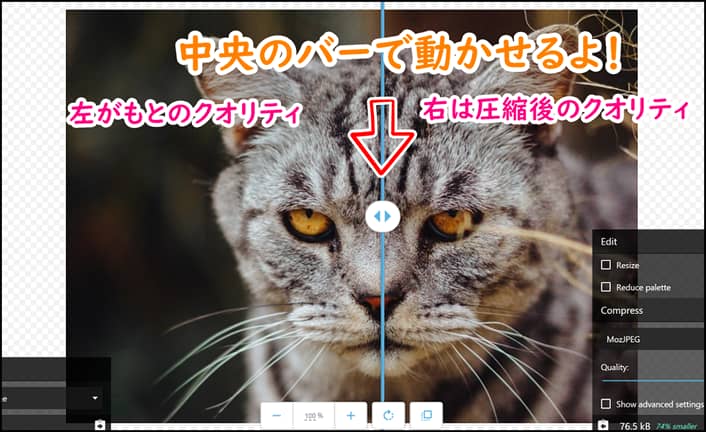
その2.プレビューで確認しながらクオリティを選んで保存できるのが凄い!


圧縮してくれるのは良いけど、どれくらいのファイルサイズになるの?
そう思ったことはありませんか?
Squooshなら、どのくらいのファイルサイズになるのかを自分で選ぶことができます。
しかもどんなクオリティになるのか、見ながらね!

74%も圧縮されているのに、全然クオリティ変わってない!
すごい!
その3.リサイズもしてくれる!ありがたい!
圧縮前のリサイズ作業って地味に面倒くさいですよね。
もともとの画像の大きさが大きいと、圧縮してもファイルサイズがそれなりに大きくなってしまいます。
フォトサイトなどではないのなら、画像の大きさはそこまで重要ではないですよね。
Squooshなら、面倒なリサイズ作業も一緒にやれちゃうんです!
便利!
その4.保存形式が凄い。
Squooshは様々な保存形式に対応しています。
GoogleのPageSpeed Insightsなどで言われた事ありませんか?
Google先生「WebPなどの最新の画像形式を使ってください。」
的なこと。
(WebPなんてどうやって変換すれば良いんだよ…。)
SquooshではWebPを始め、様々な画像形式(フォーマット)に対応しています。
※ブラウザによって異なります。ご自身でご確認ください。

WebPはまだまだ発展途上だから、今は使わないほうが無難かも。
私のおすすめは、デフォルトで設定されている「MozJPEG」
普通のJPEGよりもかなり高圧縮で変換できます。
しかもほぼすべてのブラウザで見ることができるから安心!
スマホでも使えるんじゃ。神か。
なんとこの「Squoosh」スマホでも使えます。
アイキャッチ画像をスマホで作ってる方、結構いらっしゃいますよね。
そのままアップしてもいいけれど、Squooshでひと手間加えれば軽いサイトになりますよ!
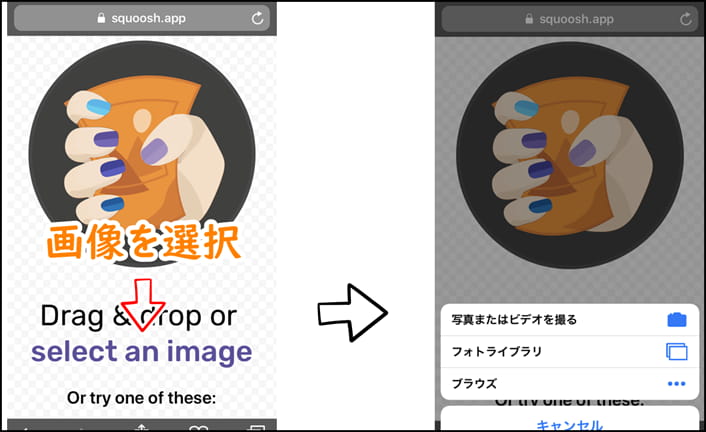
スマホ版の使い方。
PC版と同じようにSquooshのサイトにアクセス。

[select an image]を押したあとに、画像を選択しましょう。

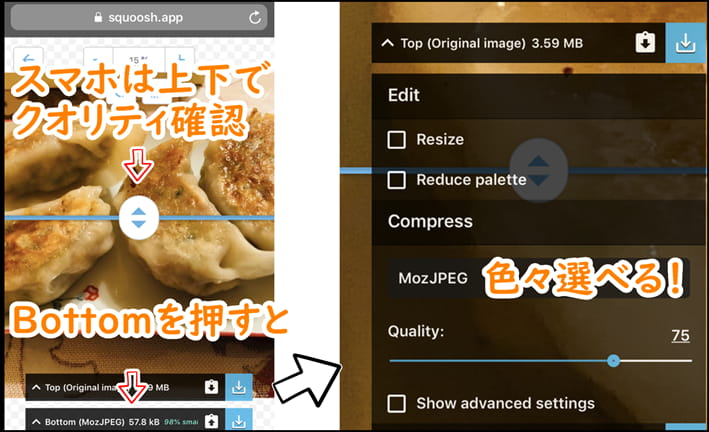
3.59MB→57.8KB!!!
スマホ版でも超簡単にリサイズ&圧縮できました。
出来上がった画像がコチラ。


普通に美味しそう!リサイズ&圧縮したあとだなんて思えない!
やっぱりGoogle先生は最強だった。
Web上で簡単に圧縮できるサイトは他にもあれど、元画像と比べながらプレビュー確認して、圧縮率も見ながら、リサイズもできちゃうなんてすごすぎませんか?
Google先生半端ないって!!もぉ~…Squoosh半端ないって!!重い画像めっちゃ圧縮するもん!!リサイズもするし…。そんなんできひんやん普通…。そんなんできる?言っといてや!できるんやったら…。
皆さんもぜひ試してみてください!
比較した画像圧縮サイト一覧
それぞれの好みがあると思います。
一度他の画像圧縮も試してみると良いかもしれませんね。
それでは!
[nlink url=”https://rito105.com/mobile-view-speed/”]