
こんにちは!
Rito(@Rito105)です!
ブログって「記事を書く」ことが一番大切だってことはわかっているのですが、そうはいってもブログテーマに依存しすぎると危険だよなぁ~なんて思っている私です。
[nlink url=”https://rito105.com/theme-addiction/”]
しかしながらね、せっかく有料のテーマを買ったのだから、その機能を使わないのももったいない!
で、今回はWordPressテーマの「JIN」についている機能「スマホフッターメニュー」を作った際にハマった単純な罠と解決策を載せておこうと思います。。。。
設定

「公式マニュアル」を見るのが一番なんだよなぁ。
ということで、設定は公式マニュアルをご覧ください。
公式通りにやっているのに、アイコンが出ない!!
「何もやってないのに壊れた!」
「説明書通りやっても動かない!!」
そういった類のことってね、95%以上「何か」やっているし、説明書通り「やってない」んですよ。
そう。私も公式マニュアル通りやっていなかったんです。
小ハマりポイント:表示オプションどこにあるの?問題。
表示オプションなんてないんだけどぉ!?
となって3分くらい探しました(笑)

普通にあるっていうね。
最大のハマりポイント:FontAwesomeコピーしてるのに!問題。
そう、今回ハマったのはココ!!
公式でも
FontAwesome(フォントオーサム)でアイコン取得してね!
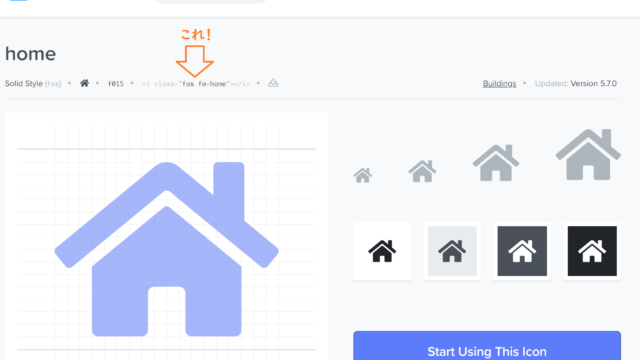
と書いてあるので、私はFontAwesomeに行き、「home」と検索しアイコンを選びました。
とっても親切で<i class=”fas fa-home”></i>と書いてあるところをクリックすると、コピーしてくれるんですね。

だがこれが良くなかった!!
単純な私はそのままメニューの設定に戻り、
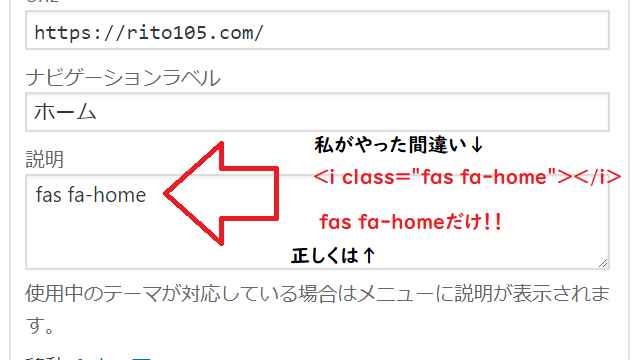
「説明」の欄にコピーしてきたまま、
<i class=”fas fa-home”></i>を書いたんですわ。
はい、アウトー!!
公式の説明を良く見てごらんなさい。
「説明」にチェックを入れた上で、説明の項目にアイコンのコードを記載します。
アイコンの…コード…だと…?

不正解:「<i class=”fas fa-home”></i>」
ミスなんて単純なものさ。
「電源はコンセントに刺さっていますか?」から確認するってことはそういうことさ。
単純なミスほど気づかない。

いやぁ~なんでこんなことに1時間も使ってたんだろう(笑)
これもまた一つの経験ということですね。
それでは!






