
こんにちは!
Rito(Rito)です!
ブログを運営していく上でモバイル(スマホ)に対する親和性ってかなり大事な要素だと思うんです。みんなスマホで見るでしょ?

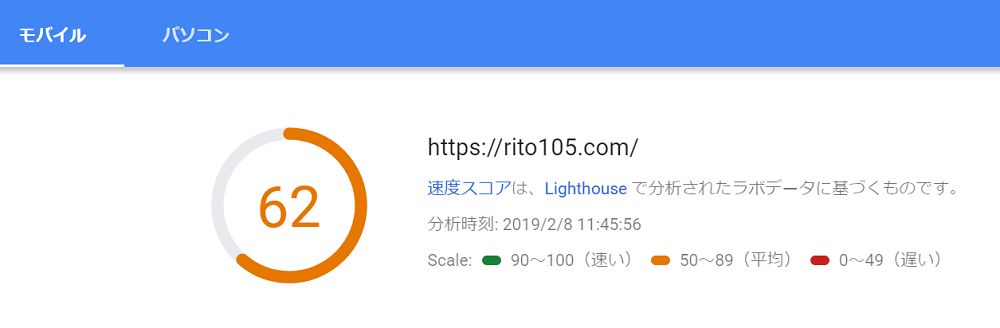
私のブログのPageSpeed Insightsの結果は、モバイルがいつも大体60点台。パソコンが90点台。
PCには優しいけど、モバイルに厳しい。(表示速度的な意味で。)
そんな我がブログ。
皆さんの中にも「モバイルの表示速度上がらんわ!!」と思っている方がいらっしゃるかと思います。
私もね、モバイルの点数も90点取りたかった!でもムリポだったんです。
今日は「モバイルの表示速度はある程度諦めても良いんじゃね?」となった理由をお話していきます。
表示速度が遅いと帰ってしまう読者。
「これからはモバイルの時代なんや!スマホでの表示スピードが遅いと、お客さんに帰られてしまう!!」
そう。グーグル先生もこうおっしゃっておられます。

6秒では106%(2倍以上!)に上昇する。10秒?123%やぞ!
ここで改めて私の現在のモバイルの状態を見ておきましょう。

結果をもう少し下に見ていくと

Google先生「まあ、普通だね。キミ。」
ぐぬぬ・・・。
モバイル表示速度向上のために行ったこと。
「高速化」で調べて、素人なりに自分のやれることはいろいろと手を尽くしました。
- Xアクセラレータ
- mod_pagespeed設定
- 画像の圧縮
- アニメーションOFF
- 標準FONTを使用
- Autoptimize導入
- Lazy Load導入
- WP Super Cache導入
- Optimize Database after Deleting Revisions導入
しかしGoogle先生のPageSpeed Insightsでモバイル70点台を出す事はできず…。Google:TestMySiteでも5秒台を出すことはなく。
素人では限界や…。
そこで私は思った。
ほならね。
有名ブロガーとか有名サイトはどうなんやと。
有名サイトの点数はどうなの?
Apple

アップルさん!私のところと同じじゃないですかー!
Amazon

さすがAmazon強い…。
で、でもログインしてないやつだから…。
楽天
Amazonやったら楽天もやらないとね。

ヒエーーーー!!
ZOZO
最近何かと話題のZOZO

NaN秒って(笑)
Google先生、どういうことなのww
外務省
最後は外務省。
なぜかって?なんとなく。

面白いなー他のサイトの速度調べるの。
あんまりやりすぎて、Google先生にロボットと間違えられてチェックされてしまいましたよ…。
他にも有名ブロガーの方々とかね、色々と調べてみましたが。
6秒って調べた限り早い方だった。
AMP対応ってなに?
モバイル高速化を調べていくとぶつかるワード「AMP」
AMP(Accelerated Mobile Pages)とはGoogleとTwitterが共同開発しているもの。モバイル端末でウェブページを高速表示できる仕組み(AMP HTML)。
メチャメチャ良さそうですよね。
素人にAMP対応は無理やな。
しかしながらこのAMP対応。
素人がスッとできるような代物ではなさそう。
というのも、「AMPに対応する場合、JavaScriptの使用が大きく制限されてしまう。」というデメリットがあるから。
WordPressで使用する場合、多くのプラグインが使えなくなる可能性があるうえに、結構ルールが厳しくそのルールに従って記述しなければならない。
逆にプラグインでAMP化するものもあるようだけれど、それについては全く調べていないので割愛。
私に(これ以上)モバイルスピード向上は無理!
- 素人がやれることは大体やった。
- Appleと同じなら良いんじゃない?
- AMPは待て。時期が悪い。わからんし。
結論:良いコンテンツを作ろう。
良いコンテンツを作っていけば、自ずと読者さんは集まってくるもの。
出さなかったけれど、有名ブロガーさんのブログだって10秒以上かかっていたしそもそも良いコンテンツが無いくせに速度ばかり求めても意味がないだろうと。
もちろん表示が早いに越したことはありません。
しかし読者の人が見たいと思う情報がなければ爆速でもなんの意味もありません。
良いコンテンツ>>>表示速度
これ以上悪い結果を取らないように、良い情報を発信していきたいものです。
それでは!
おまけ:爆速で有名な阿部寛さんの速度結果
Google Page Insights

Test My Site

強い






