当サイトではワードプレスを使用してサイトを構築しているのですが、ワードプレスのテーマは「JIN」というテーマを使用しています。
そのJINには別売されている専用のプラグインがあります。
「CARAT」と「SPACE」です。
追加の有料デザイン!
◾️CARAT(¥2,480)https://t.co/I5rAdxe2mP
◾️ SPACE(¥3,980)https://t.co/yUqKPzjo0y
こちらのプラグインを利用するとJINのデザインを一新することができます。※ 利用にはJINテーマが必要です。
プラグイン製作者(@tech_ryota )
— ひつじ@JIN制作 (@hituji_1234) August 21, 2019
まず第一弾として「CARAT」が発売され、後に第二弾として「SPACE」が発売されました。
CARATはどちらかといえば女性向けのデザインに向いていて、SPACEは男性向けのデザインに向いています。
CARATの方で実装されている、動くマーカーを使いたくて導入しました。
しかしやはりCARATは女性らしい柔らかいデザインに向いていることもあり、後に発表された「SPACE」に乗り換えることにしました。
CARATの方では不満点や問題点、不具合等は全く無くストレスフリーで使っていたのですが、SPACEの方は不具合なのか仕様なのかわかりませんが、私の使い方では困ったことがたくさん出てきました。
この記事では、解決したものと未解決のものも含めて、現在私が把握しているJIN専用プラグイン「SPACE」の不具合をまとめておきます。
製作者のりょうた(@tech_ryota)さんにはすでに報告したものもあるので、もしかするとこれを読むときにはもう修正されているかもしれませんね。
最新の情報は公式サイトをご覧ください。
JIN専用プラグイン「SPACE」の不具合【要点リスト】
まず簡潔にまとめておきます。不具合なのか仕様なのかは不明ですが、私が困ったことリストです。
- 公式サイトの表記が間違っている。
- 固定トップページにすると改行が効かなくなる。
- 固定トップページで1カラム【幅広】を選び、新着やカテゴリー記事を6つ以上表示するとデザインが崩れる。
- トップページ設定でマガジンスタイル(スマホ2カラム)を選んだ際、スマホで見るとコンテンツスライダーのデザインが崩れる。
- スマホのフッターメニューが消える。(強制的に白文字になる。)
- スマホのヘッダー追尾をONにすると、アンカーリンクがズレる。
- addEventListenerエラーが出ている。
- 記事中のSNSアイコンの色が指定できない。
- スマホのメニューからシェアしようとすると謎の記号が出る。
JIN専用プラグイン「SPACE」不具合:公式サイトの表記が間違っている。
これに関しては個人的に結構怒っているのですが、公式サイトの通りにやってもうまくいかないという不具合です。
これは不具合というよりも単なる表記ミスなのですが、公式に「表記ミスしていますよ」と教えたのにも関わらず直っていません。
しかもミス報告を指摘してから6日後に「修正しました。」と連絡があったにもかかわらず直っていないというね。
どんな表記ミス?
「SPACE」の目玉機能として、スマホで新着記事やカテゴリー記事を横スライドできるようにするという機能があります。私はこの機能に惹かれてSPACEを購入しました。
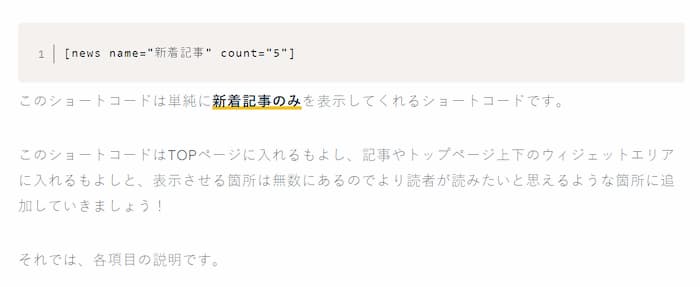
新着記事を表示するショートコードがあるのですが、公式サイトでは
ショートコードをこのように表記すれば、新着記事が5つ表示されると書いてあります。
しかし、この表記が間違っています。
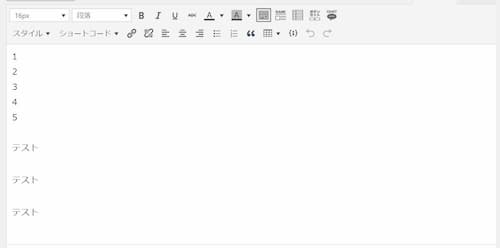
countの数を変えても表示される数が5で固定される。
「count=”5″」となっているところを「count=”3″」にしようと「count=”7″」にしようと、表示される記事数は5つ。
新着記事の表示数はcountではなく、numberで指定する。
新着記事の記事数を指定するためには、「count」ではなく、「number」としなければなりません。
同じようにカテゴリー記事を表示するコードもあるのですが、そちらの方ではcountで記事数を決定しますから、混ざってしまったんでしょう。
公式サイトが修正されない。【怒り】
私は製作者さんにそのことを伝えて、返事が来たのにも関わらず修正がされません。
間違えるのはしょうがない。
でも、「修正しました。」って言って修正されていないのはどういうことなんですか?
メッセージでは公式の間違えている部分のスクリーンショットも撮って送ったのに。
はっきり言って怒っています。
教えたのに修正しない。
他にも困っている人がいるかもしれない。
修正されないようなので注意喚起として記事にすることを決めました。
この誤表記だけではなく、これから書く他の不具合についても伝えていました。
アップデートで修正してくれればいいかなと思って、製作者さんに直接メッセージを送っていました。
私はデバッガーではありません。購入したユーザーです。
2度も指摘する手間をかけたくありません。
JIN専用プラグイン「SPACE」不具合:固定ページで改行できない。【修正済みver1.10】
丸1日固定ページをトップに持ってきた場合に改行が官営されない問題を考えて検証を重ねた結果原因が判明しました。
「JINカスタマイズプラグインSPACE」が悪さをしていました。
同様の不具合が起きた方、オフで解消します。
まぁオフにしたらせっかく買った意味ないんだけどね…— カワムーラ(GreenEchoes Studio代表) (@Hottyhottea) September 20, 2019
これに関してはSPACEを購入した他の方も不具合じゃないかと言っています。
そして、ひつじさん(JIN製作者)に連絡していますが、りょうたさん(SPACE製作者)の環境では再現できなかったということです。
対話の流れ
こんにちは!見るのが遅かったのかトップは記事一覧ページになっていますかね‥?
現場を見てないのでなんとも言い難いですが、改行がうまくいかないのは何かしらのCSSの不具合かなと思います。もしかすると、独自で設定されているカスタマイズ等の見直しで直ることかもしれません。
— ひつじ@JIN制作 (@hituji_1234) September 20, 2019
おや、、そうでしたか、、!そういった不具合が起きていそうかプラグインの開発者に確認いたします🙏
プラグイン側の原因でしたらアップデート等の対応をしてもらえるように掛け合いますね。
— ひつじ@JIN制作 (@hituji_1234) September 20, 2019
こんにちは!SPACEの開発者に確認したところ、開発者の環境、他の利用者の環境ではカワムーラさんの症状が今のところ確認できず、、
何かに別のプラグインがSPACEに影響しているのでは?とのことでした。お手数ですが他のプラグインを1つずつ停止して症状が直るか様子を見ていただければと…!
— ひつじ@JIN制作 (@hituji_1234) September 21, 2019
なんと!私のみでしたか😱
JINと必要プラグイン等諸々テンプレにしてMigrationで読み込んで制作したサイト全て同じ症状です。
相性問題が確認出来たらご報告します!
ご心配おかけ致しました。— カワムーラ(GreenEchoes Studio代表) (@Hottyhottea) September 21, 2019
私の環境でも同じ不具合が起こっています。
さて、相性問題ということで片付いてしまったこの問題ですが、プラグインをSPACEだけにしてもこの症状は起こります。

↓

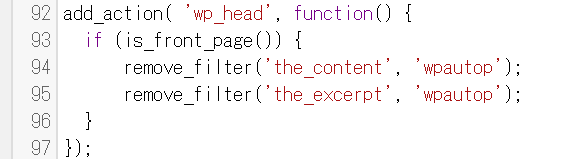
解決策
<br>を使用して改行する。
改行したいところで改行のタグ<br>を使えば改行することが出来ます。
コレちゃうの?

JIN専用プラグイン「SPACE」不具合:トップページのデザインが崩れる。【修正済みver1.10】
条件
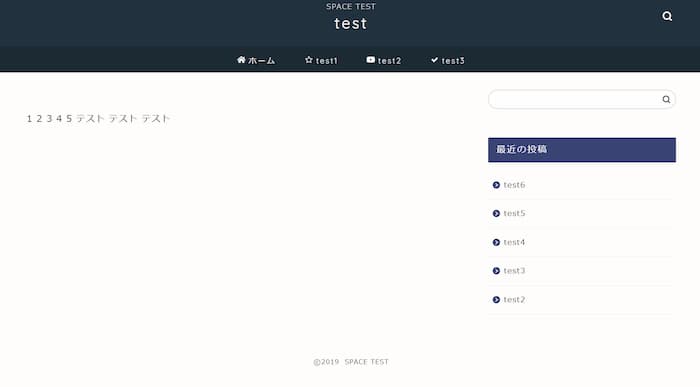
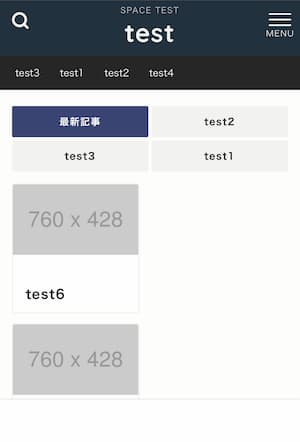
固定ページをトップページにする。テンプレートを1カラム【幅広】に設定した場合、新着記事またはカテゴリー記事の表示数を6以上にするとデザインがおかしくなってしまう。
画像で見たほうがわかりやすいですね。
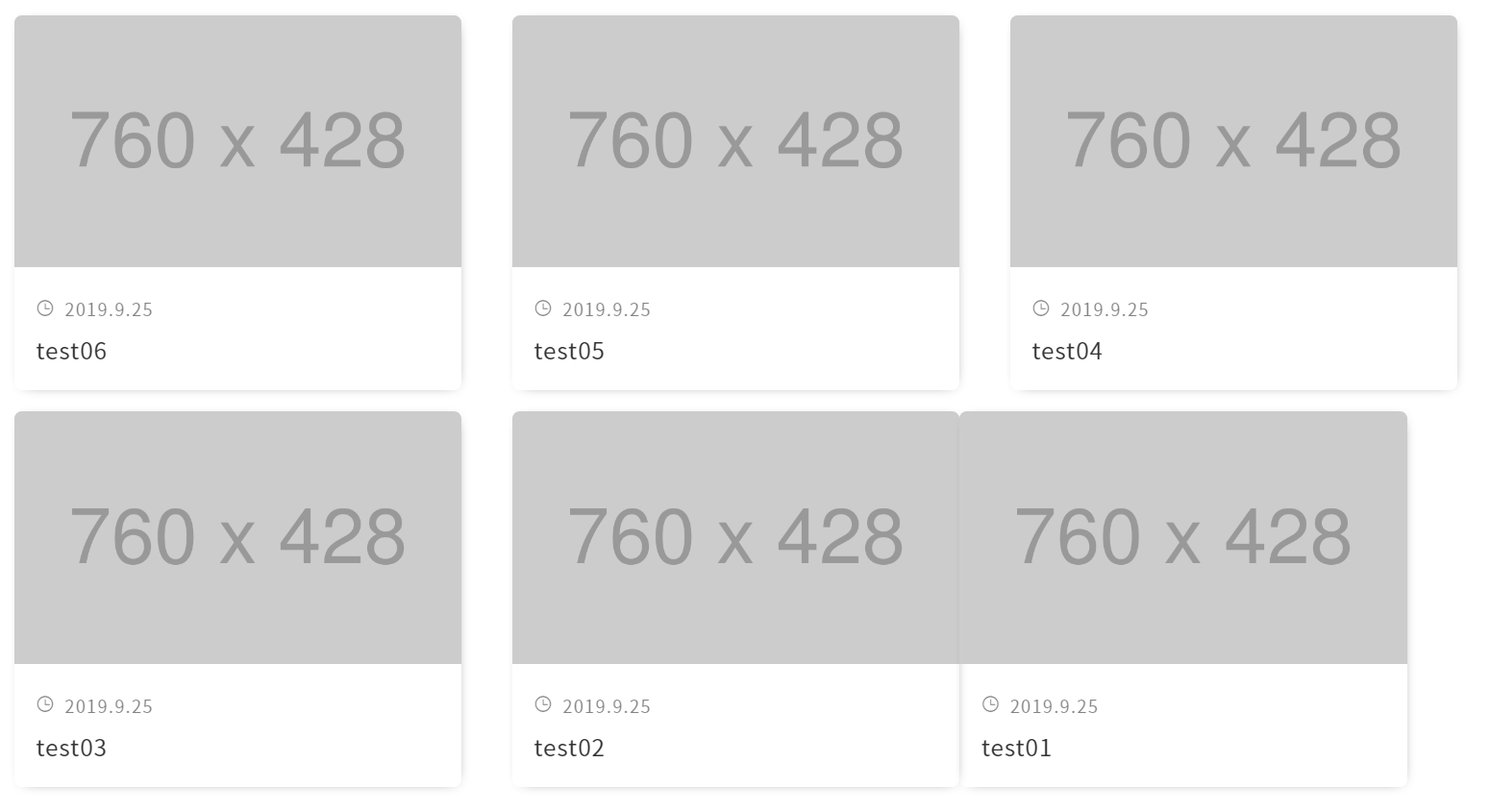
崩れたデザインの様子

6個目の記事が5個目の記事とくっついてしまいます。
JIN専用プラグイン「SPACE」不具合:スマホのデザインが崩れる。【修正済みver1.10】
条件
- トップページを最新記事表示にする。
- スマホ表示をマガジンスタイル(スマホ2カラム)
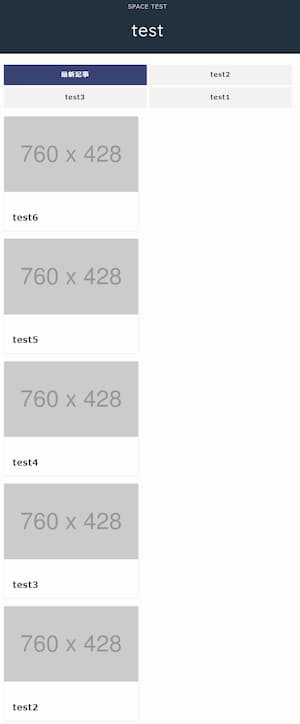
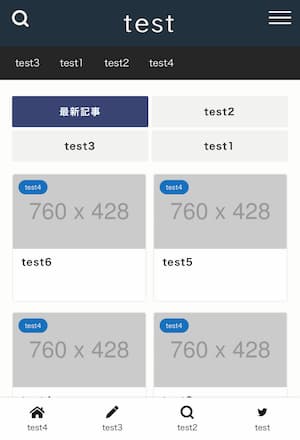
コンテンツマガジンの表示がバグります。
こうなる(スマホ画面)

デザイン崩れ系に関しては次のアップデートで修正されるそうなので、下手にさわらないほうが良いと思います。
JIN専用プラグイン「SPACE」不具合:スマホフッターメニューが消える。
JINには標準装備でスマホのフッターにメニューを付ける機能があります。
JIN専用プラグイン「SPACE」を入れると、スマホのフッターメニューが見えなくなります。


原因と対策
原因
強制的にフォントを白にされるため、背景色が白いサイトでは消えて見える。(実際はある。)
対策
追加CSSにメニューの背景色と文字の色を追記する。
/* JINスマホ固定フッター */
.footer-menu-sp .menu-item a{
background-color:#cccccc;
color:#000000 !important;
}#CCCの部分が背景色、#000000の部分が文字色です。
JIN専用プラグイン「SPACE」不具合:ヘッダー追尾ONにするとアンカーリンクがズレる。
スマホの上部固定すると、その部分が隠れるために起こる不具合です。
これは上部固定で起こる不具合というか仕様なのですが、固定分を下げる設定を入れておいてくれても良いんじゃないかなと思いますがどうなんでしょう。
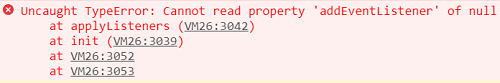
JIN専用プラグイン「SPACE」不具合:addEventListenerエラーが出ている。

条件
【SPACE】ハンバーガーメニューのデザインを【SPACE】スタイル1にする。
特に悪さはしないのですが、エラーが出ているのはちょっと気になりますよね。
SPACE公式サイトで出てるエラーなので、私の環境だけではないでしょう。
JIN専用プラグイン「SPACE」不具合:記事内SNSアイコンの色指定が効かない。
条件
SNS設定(OGP)> SNSボタン設定>【SPACE】スタイル1にする。

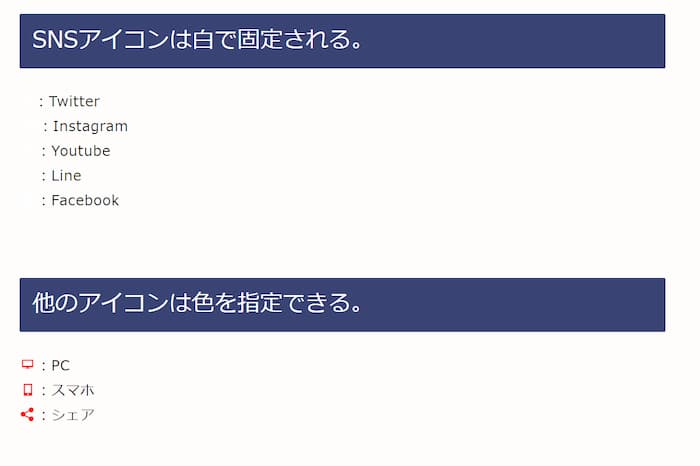
SNSボタンの色が全て白くなってしまうので、JIN公式の設定では色の指定ができなくなる。
JIN公式のやり方でやってもダメですよ。
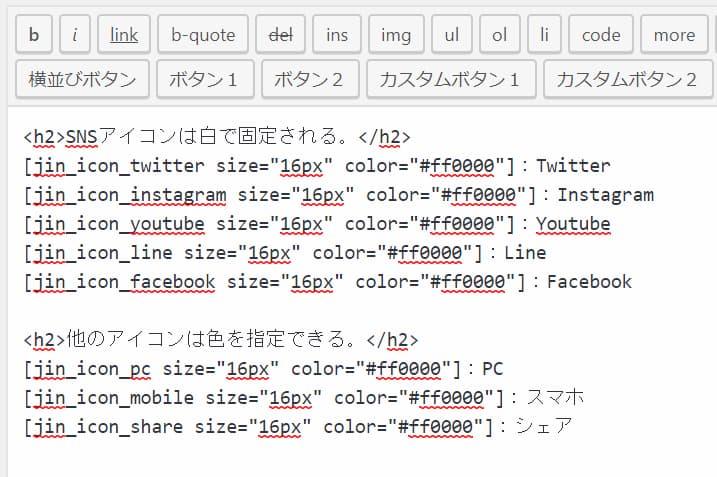
アイコンテスト

SNSアイコンのみ白指定をされているので、他のアイコンは色を自分で指定することが出来ます。

スマホボタンメニューからシェアしようとすると謎の記号が出る。
条件
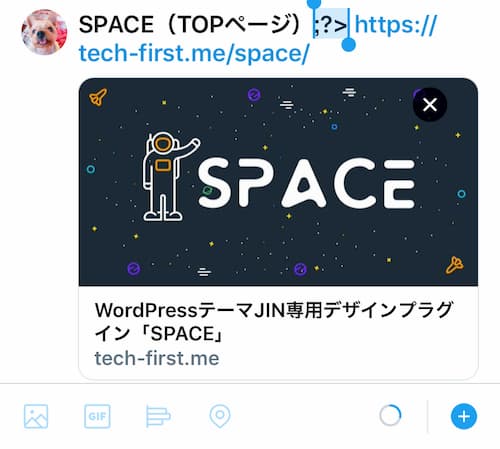
スマホのボタンメニューをシェアボタンに変更後、Twitterでシェアしようとすると「;?>」という謎の記号が追加される。

シェアボタンからシェアしようとすると
↓

なにこれ?
JIN専用プラグインSPACEの不具合まとめ:勉強になった。
JIN専用プラグインSPACEを導入して困ったこと(困っていること)まとめでした。
たった4000円だし、そんなに怒るなよって思う方もいるかもしれませんが、値段じゃないんですよね。
「不具合の特定と修正にかかった時間がもったいなかった。」
プラグインって時間の短縮や自分でできないことがあるからお金を出して買っているわけで、逆に時間がかかるという意味不明な状況になりました。
とはいえ、逆にいい勉強にもなりました。
おかげでプラグイン無しでSPACEと同じように新着記事を読み込んでスライドさせられるようになりました(笑)







[news name=”” number=”4″]
SPACEプラグインの使用をやめた場合、ショートコードのみが表示されていると思います。
検索周りを強化してくれるというアップデート情報もありますので、そのあたりが強くなれば嬉しいなと思って使っているのですが、とりあえず現状は不具合修正をメインにやってもらいたいですね。
他にもこんな不具合もあるよ!という方は教えて下さい。
というか、作者さんに連絡してあげてください。
ではまた。
JIN専用プラグイン「SPACE」不具合追加:関連リンクがスライドされない
気づいたので追加。
条件
対策
マガジンスタイル(3カラム)にする。
JIN専用プラグイン「SPACE」不具合追加:記事一覧の文字色が変更されない。
SPACEのショートコートで出力した記事一覧は背景色・文字色ともに変更されるが、
JIN本来の機能で出力された記事一覧には文字色の変更が出力されない。(サイト内の文字色とおなじになる。)
記事一覧背景色「#3f332a」
記事一覧文字色「#ffffff」
記事一覧背景色「#3f332a」
記事一覧文字色「#686357」
問題